写 Shader,到底是在做什么?Shader 就像一个拥有魔法的黑箱,我们最终从它那里得到的,是像素的颜色。而得到的是什么样的像素颜色,则取决于我们丢进黑箱里的是什么东西,以及使用的魔法咒语是什么。丢进同样的东西,使用不同的魔法咒语,得到的像素颜色也是不一样的。输入顶点的坐标,光线方向,以及自定义的颜色,使用不同的计算方式,得到的像素颜色是不一样的。使用同样的计算方式,丢进一个纯色颜色值,和丢进一张纹理,得到的像素,也是不一样的。
如果把整个 Shader 比作一个函数,那么顶点位置,自定义的颜色值,纹理,灯光等这些就相当于函数的输入参数,而 Shader 中写的各种计算,用的各种算法,都是对输入的那些参数进行操作,而最终生成的,就是颜色值,也就是相当于函数的返回值。把 Shader 想的简单一点,就是输入需要的东西,进行计算,得到像素值。
这篇博客,还是关于光照模型的,接下来我们首先总结一下常用的光照模型。
Lambert (兰伯特) 光照模型
在之前的博客中说了漫反射的实现,实现漫反射用到的模型,叫做 Lambert (兰伯特) 光照模型。Lambert 实现出来的效果,一旦入射光向量与材质表面的角度大于90度,那么得到的漫反射颜色就会全部变为黑色,没有任何明暗变化效果。
Lambert 光照模型公式: 最终颜色 = 直射光颜色 * 漫反射颜色 * max(0, dot(光源方向, 法线方向))
其中,直射光颜色,漫反射颜色,都是我们自定义的变量。
Half Lambert (半兰伯特) 光照模型
Half Lambert 是在 Lambert 模型的基础上,做了微调,也就是将光源方向与法线方向的点乘结果,从原来[-1, 1],映射为 [0, 1],这样原来背光面,也会有明暗效果。
Half Lambert 光照模型公式: 最终颜色 = 直射光颜色 * 漫反射颜色 * (dot(光源方向, 法线方向) * 0.5 + 0.5)
Specular (高光反射)
这里的高光反射使用了 Phone 模型,的原理很简单,想象一束光射向某个点,然后反射出去,我们的眼睛同样看向那个点,当我们的眼睛看向那个点的方向,与光线反射的方向,越接近时,进入我们眼睛的反射光则越多,也就是更亮。看下面的图

很明显,当视野方向与光的反射方向夹角越小时,也就是说进入眼睛的光越多,所以那个点也就会越亮,这就是高光反射的原理。所以高光反射,实现起来也就很简单了,只要拿到视野方向,拿到直射光的反射方向,就可以求出最终的颜色值。
Specular 光照模型公式: 最终颜色 = 直射光颜色 * 反射光颜色 * pow(max(0, dot(反射光方向, 视野方向)), 光泽度(gloss)) + 漫反射颜色 + 环境光颜色
其中,光泽度用于控制高光区域的亮点大小,gloss 值越大,亮点越小.
Blinn-Phone 光照模型
Phone 模型有一些缺点,所以后来出现了改进的模型,Blinn-Phone,对 Phone 模型进行了微调。Phone 模型的高光强度,是由光线的反射方向与视野方向的夹角决定的。而 Blinn-Phone 的模型,只是把反射方向和视野方向换成,法线方向,和视野与光线方向的中间向量之间的夹角。看下面的图
Blinn-Phone 高光反射公式: 最终颜色 = 直射光颜色 * 反射光颜色 * pow(max(0, dot(法线方向, 视野与光线中间向量)), 光泽度(gloss)) + 漫反射颜色 + 环境光颜色
关于 Phone 和 Blinn-Phone 更详细的一篇文章,learnopengl-cn 上的,推荐大家阅读 ♣点这里

实现上面的四种光照模型
接下来的实现,都是在片元函数中实现。当然,也可以放到顶点函数中实现,只是放到片元函数中效果会更平滑一些,但是相比放在顶点函数中做计算,耗费的性能也会更多一点。
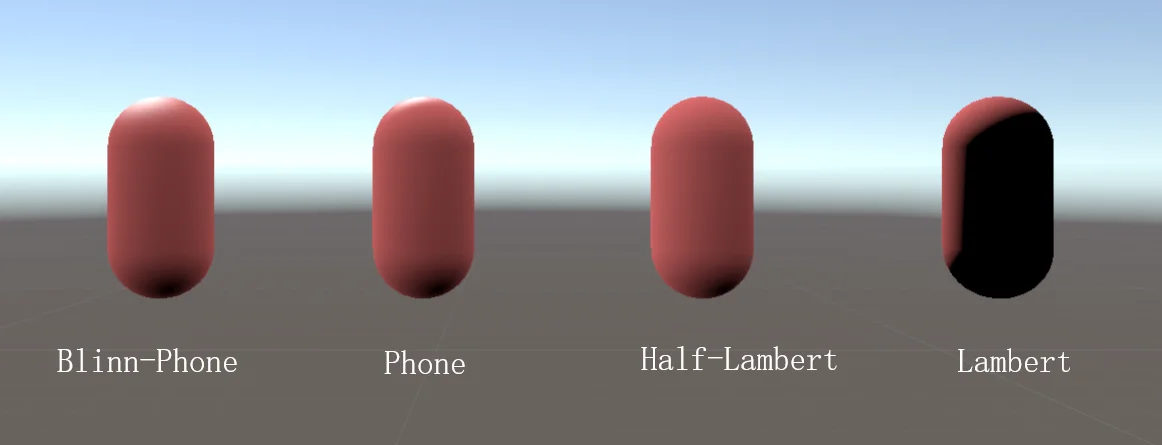
先看一下四种实现的效果对比
从正面看

从背面看

从下面看

Lambert: 最终颜色 = 直射光颜色 * 漫反射颜色 * max(0, dot(光源方向, 法线方向))
Shader "iMoeGirl/Lambert" {
Properties {
_Diffuse("Diffuse Color", Color) = (1,1,1,1)
}
SubShader{
Pass{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Diffuse;
struct a2v {
float3 vertex : POSITION;
float3 normal: NORMAL;
};
struct v2f {
float4 svPos: SV_POSITION; // 这个是必须的,否则显示不出来
fixed3 normalizedWorldNormal : COLOR;
};
v2f vert(a2v v) {
v2f f;
// 将模型空间的顶点坐标转换到裁剪空间
f.svPos = UnityObjectToClipPos(v.vertex);
// 将模型空间的法线转换到世界空间,然后标准化,
//(转换到世界空间是为了后面和灯光做计算)
f.normalizedWorldNormal = normalize(UnityObjectToWorldNormal(v.normal));
return f;
}
fixed4 frag(v2f f) : SV_TARGET {
// 取得灯光方向,然后标准化
float3 normalizedLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed dotValue = max(0, dot(normalizedLightDir, f.normalizedWorldNormal));
fixed3 diffuse = _LightColor0.rgb * _Diffuse * dotValue;
return fixed4(diffuse, 1);
}
ENDCG
}
}
Fallback "VertexLit"
}
Half Lambert: 最终颜色 = 直射光颜色 * 漫反射颜色 * (dot(光源方向, 法线方向) * 0.5 + 0.5)
Shader "iMoeGirl/Half-Lambert" {
Properties {
_Diffuse("Diffuse Color", Color) = (1,1,1,1)
}
SubShader{
Pass{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Diffuse;
struct a2v {
float3 vertex : POSITION;
float3 normal: NORMAL;
};
struct v2f {
float4 svPos: SV_POSITION; // 这个是必须的,否则显示不出来
fixed3 normalizedWorldNormal : COLOR;
};
v2f vert(a2v v) {
v2f f;
// 将模型空间的顶点坐标转换到裁剪空间
f.svPos = UnityObjectToClipPos(v.vertex);
// 将模型空间的法线转换到世界空间,然后标准化,
//(转换到世界空间是为了后面和灯光做计算)
f.normalizedWorldNormal = normalize(UnityObjectToWorldNormal(v.normal));
return f;
}
fixed4 frag(v2f f) : SV_TARGET {
// 取得灯光方向,然后标准化
float3 normalizedLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed dotValue = dot(normalizedLightDir, f.normalizedWorldNormal) * 0.5 + 0.5;
fixed3 diffuse = _LightColor0.rgb * _Diffuse * dotValue;
return fixed4(diffuse, 1);
}
ENDCG
}
}
Fallback "VertexLit"
}
Phone: 最终颜色 = 直射光颜色 * 反射光颜色 * max(0, dot(反射光方向, 视野方向)) * 光泽度(gloss) + 漫反射颜色 + 环境光颜色
Shader "iMoeGirl/Phone" {
Properties {
_Diffuse("Diffuse Color", Color) = (1,1,1,1)
_Specular("Specular Color", Color) = (1,1,1,1)
_Gloss("Gloss", Range(10, 200)) = 20
}
SubShader{
Pass{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float3 vertex : POSITION;
float3 normal: NORMAL;
};
struct v2f {
float4 svPos: SV_POSITION; // 这个是必须的,否则显示不出来
fixed3 normalizedWorldNormal : COLOR;
float3 worldPos: TEXCOORD0; // 顶点世界坐标
};
v2f vert(a2v v) {
v2f f;
// 将模型空间的顶点坐标转换到裁剪空间
f.svPos = UnityObjectToClipPos(v.vertex);
// 将模型空间的法线转换到世界空间,然后标准化,
//(转换到世界空间是为了后面和灯光做计算)
f.normalizedWorldNormal = normalize(UnityObjectToWorldNormal(v.normal));
return f;
}
fixed4 frag(v2f f) : SV_TARGET {
// 下面先计算漫反射
// 取得灯光方向,然后标准化
float3 normalizedLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed dotValue = dot(normalizedLightDir, f.normalizedWorldNormal) * 0.5 + 0.5;
fixed3 diffuse = _LightColor0.rgb * _Diffuse * dotValue;
// 再计算高光反射
// 取得反射光方向
fixed3 reflectDir = normalize(reflect(-normalizedLightDir, f.normalizedWorldNormal));
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - f.worldPos);
float specularValue = pow(max(dot(reflectDir, viewDir), 0), _Gloss);
fixed3 specular = _LightColor0.rgb * _Specular * specularValue;
// 取得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb;
// 最终颜色
fixed3 color = specular + diffuse + ambient;
return fixed4(color, 1);
}
ENDCG
}
}
Fallback "VertexLit"
}
Blinn-Phone: 最终颜色 = 直射光颜色 * 反射光颜色 * pow(max(0, dot(法线方向, 视野与光线中间向量)), 光泽度(gloss)) + 漫反射颜色 + 环境光颜色
Shader "iMoeGirl/Blinn-Phone" {
Properties {
_Diffuse("Diffuse Color", Color) = (1,1,1,1)
_Specular("Specular Color", Color) = (1,1,1,1)
_Gloss("Gloss", Range(10, 200)) = 20
}
SubShader{
Pass{
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float3 vertex : POSITION;
float3 normal: NORMAL;
};
struct v2f {
float4 svPos: SV_POSITION; // 这个是必须的,否则显示不出来
fixed3 normalizedWorldNormal : COLOR;
float3 worldPos: TEXCOORD0; // 顶点世界坐标
};
v2f vert(a2v v) {
v2f f;
// 将模型空间的顶点坐标转换到裁剪空间
f.svPos = UnityObjectToClipPos(v.vertex);
// 将模型空间的法线转换到世界空间,然后标准化,
//(转换到世界空间是为了后面和灯光做计算)
f.normalizedWorldNormal = normalize(UnityObjectToWorldNormal(v.normal));
return f;
}
fixed4 frag(v2f f) : SV_TARGET {
// 下面先计算漫反射
// 取得灯光方向,然后标准化
float3 normalizedLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed dotValue = dot(normalizedLightDir, f.normalizedWorldNormal) * 0.5 + 0.5;
fixed3 diffuse = _LightColor0.rgb * _Diffuse * dotValue;
// 再计算高光反射
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - f.worldPos);
fixed3 halfDir = normalize(viewDir + normalizedLightDir);
float specularValue = pow(max(dot(f.normalizedWorldNormal, halfDir), 0), _Gloss);
fixed3 specular = _LightColor0.rgb * _Specular * specularValue;
// 取得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb;
// 最终颜色
fixed3 color = specular + diffuse + ambient;
return fixed4(color, 1);
}
ENDCG
}
}
Fallback "VertexLit"
}